websites
in BirminghamEmbed YouTube videos with responsive code
Videos offer excellent opportunities to illustrate texts and enliven the pages. There are many cases, when information, like product introductions, testimonials, instructional materials etc., which look really great and are usable in video format.
To insert YouTube videos to webpages, follow these steps:
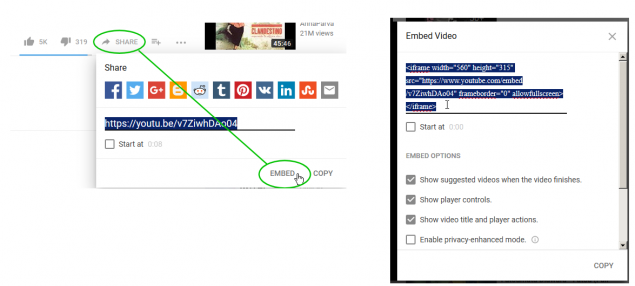
The illustration shows where you find "Share" button and "Embed" dialoque. |
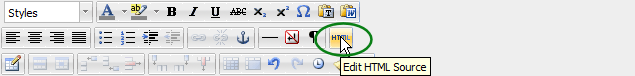
2. Go to your website and insert code snippet there
|
Embedding videos is a great way to enliven your pages. A good thing about embedding videos, which are originally hosted in YouTube, is that even with increasing popularity you do not need to worry about possible limitations on your server disk space or bandwidth use. |
The major problem occurs, when you are looking website with smartphones or other smaller screens, which show narrower view, than the video width. That is why you need slightly modified version of embed code.
Responsive layout For making video width more flexible, you need to use following code, which has also outer container. Just rembember to change video embed url:
<p> </p>
And this code results flexible video, as seen here. Feel free to change browser window width to see how video changes the size proportionally. |
|
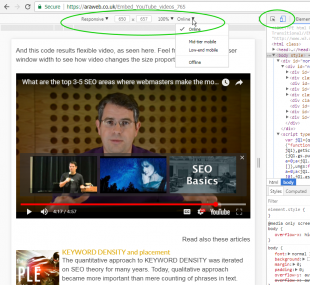
Testing Responsive Layout CSS Styles You may certainly open your website with some smartphone or tablet or smaller laptop, but the chance is, that you will not be able to see how your layout css responds to all different screen widths. Good way to emulate exact pixel wise screen widths on your desktop computer is to open "Mobile view" in your browser.
|
Mobile View Emulations All modern browsers have built-in functionalities for emulating small screens. In Mozilla Firefox, you need to use just shortcut Shift+Ctrl+M to open mobile view. In Google Crome, in is needed to open "Developers Tools" with Shift+Ctrl+I at first and then it is possible to open mobile view with shortcut Shift+Ctrl+M.
On mobile view you have options to drag screen width easily on pixel wise or choose particular devices from dropdown list. There is also possible to switch from portrait mode to landscape mode to see how page layout changes if it is viewed in different modes without reloading the page.
| ||
Fast Websites
Nobody likes slow website. For building fast web, you need solid and reliable website platform. Important is to host site to fast UK Web hosting server.
Web Hosting
We tested many UK Web Hosts and measured error rate and speed of web hosting servers. For reliable results, see UK web hosting firms we suggest.
Disclosure
All UK Web Hosting companies are independent firms, with own terms and conditions as well as privacy policies. Some UK Web Hosts stipend us.
Ask a Quote
Ara Website Design Ltd., 11477099,
Fastest Websites in Birmingham
For Website Design, Ask a Quote or
send us e-mail.